寸法を決め、ファイル名にルールがあって、バックアップを兼ねて保存している。
まず、画像の寸法。横幅は420ピクセルで、縦は決まっていない。
サムネイル/アイキャッチ画像に使ったり、投稿コンテンツに表示することを考えて決めた。
1ファイルが100KB前後だから、サーバー容量を圧迫しないですむ。
お次は、ファイル名。
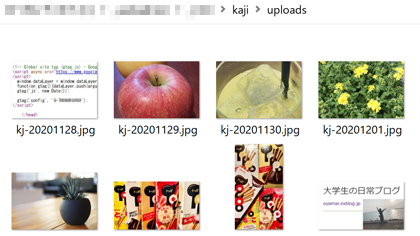
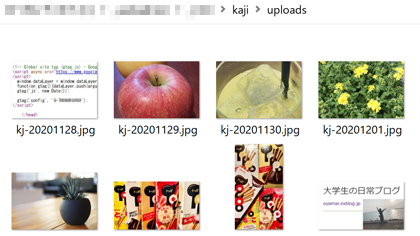
kj-YYYYMMDD.jpg
何それ?
年月日だよ。
今回なら、kj-20201224.jpg
もし、2つ目の画像を作れば、kj-20201224-2.jpg
かじブログの画像で、いつ使ったものか、ファイル名で瞬時にわかる。
絶対に日本語名にしない。文字化けする場合があるから。
何より、日本語名が英数字に変換されると、長い。
工夫して管理しないとね。

最後に、パソコンやクラウドに保存する場所。
WordPressにメディア登録するときと同じフォルダー名「uploads」にしている。
初期設定で、年月フォルダーが自動的に作られる場合があるけど、それは使わない。
なぜなら、万が一の復旧で面倒くさいから。

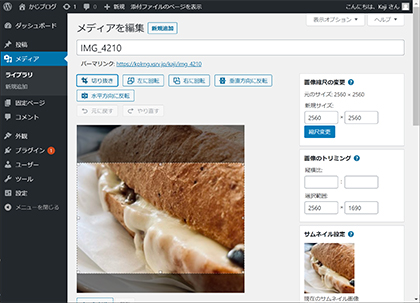
おまけは、WordPressでのサムネ画像生成の設定。
画像をアップロードすると、自動的に大中小の画像が作られる。
それらの寸法も任意に決められる。
無駄な画像を作って、サーバー容量を圧迫しない工夫だよ。
よくわからない?
これがわかったらウェブ管理者として胸を張っていい。
画像管理のお話でした。
マニアックだったかな。
ごめんね。
ブログ作り一覧で、気になるレッスンをご覧ください。





最近のコメント